Alaska Airlines
Content Design System
product design / UI / design system / content strategy / information architecture
Our team was tasked with migrating all of our content pages (1000+ pages) to a new CMS. We saw this opportunity not only to update content, but improve our IA, user experience, and guest way finding within our most complex and massive digital experiences.
Research and planning
-
Making the case
The first challenge was getting buy in from leadership to take the time we needed to complete the project properly. It involved a lot of planning documentation and share out of roadmaps.

-
Site audit
In order to understand where we wanted to go, we needed to understand where we stood currently, which meant an audit of our most widely used experiences on alaskaair.com.

-
Planning and Prioritization
Once we understood the amount of work ahead of us, it was time to figure out where to fit it into our roadmap. We knew that the company had other priorities, so when/how do we make time for this work?

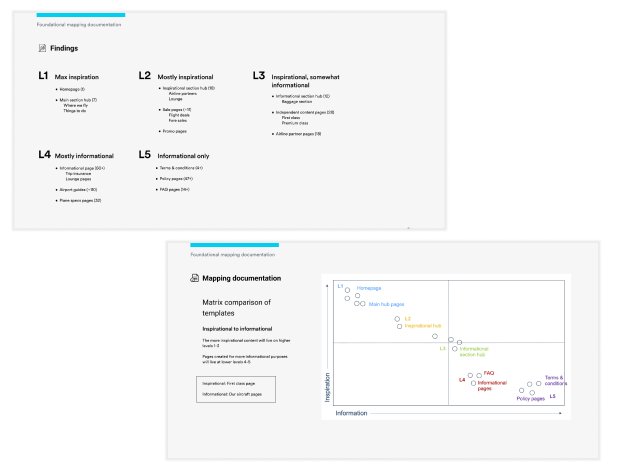
Template mapping
This exercise required taking the information obtained through our site audit to then start mapping out what site and level structure makes sense for our future experience on alaskaair.com. Knowing that our current site had very little structure, I had to create user experience hierarchy based on our most widely used product experiences.
I worked within about 350 pages of content to determine level structures and a new information architecture meant to better align our content experiences and improve how guests find information on our site. The result was 13 templates meant to encompass a majority of the types of content we would want to serve on alaskaair.com.






Design system foundations
My next steps were building the foundations of the content system, which was going to center around alignment of in page navigation and hero spaces. Alignment in these areas would not only improve user experience, it would make guest wayfinding and information gathering more intuitive and understandable.
Adoption strategy
Pressure testing
After creating the initial foundational elements and templates, I wanted to get feedback from the other designers and content creators around the usability of the templates. I worked with visual designers and content producers to understand which needs were being met, and where there might be opportunities to improve my processes.
Design system documentation
The work I had done up until this point was only as useful and the documentation I created around it. This meant building a robust Figma document to share with the design and content marketing teams, ensuring the adoption of the system for the future redesign of Alaska’s main content.
Workshop
My final step to completing the foundational work for this system was sharing out what I had done up until this point. I held workshops with members of several teams to walk through the planning, mapping, and design system creation. Part of this was a breakout session where groups had to actually try and create a page from a template in the system based on my suggested workflow.









